Với vai trò là nhà thiết kế, chúng ta thường xuyên trải nghiệm các công cụ và nhiều quy trình làm việc khác nhau để tìm ra phương pháp thích hợp nhất.
Sau một thời gian mày mò luyện công và nghiên cứu, tôi đã phát hiện ra một quy trình thiết kế hoàn hảo và xin được phép chia sẻ với các độc giả ngay bây giờ. Thiết kế tuân theo một quy trình và điều sắp được trình bày tới đây là quy trình mà tôi đã ứng dụng trong tất cả các dự án của bản thân để tạo ra những sản phẩm định hình thói quen mà mọi người yêu thích.
Bài viết bởi Keaton Herzer.
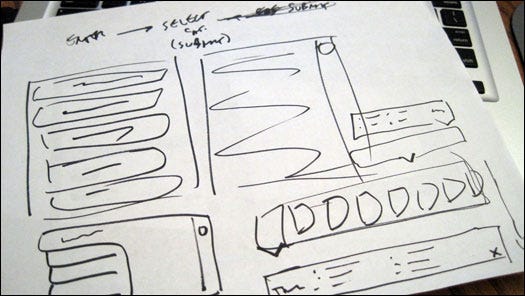
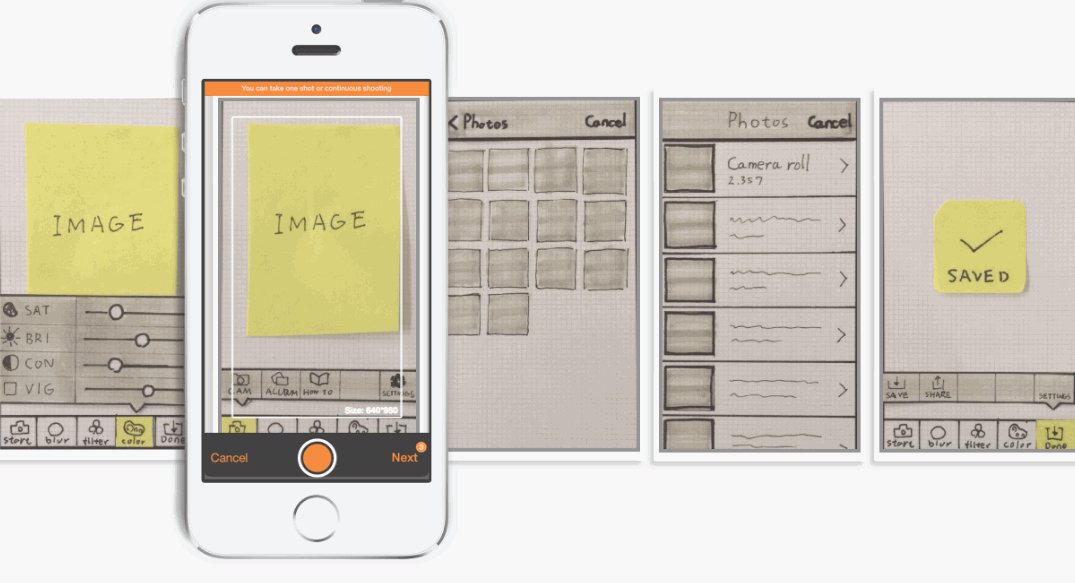
1) Sketching (giấy và bút) – bất kì một thiết kế tuyệt vời nào cũng bắt đầu từ trang giấy. Hãy nhanh tay lấy giấy và bút ra để bắt đầu vẽ những hình dạng nào.
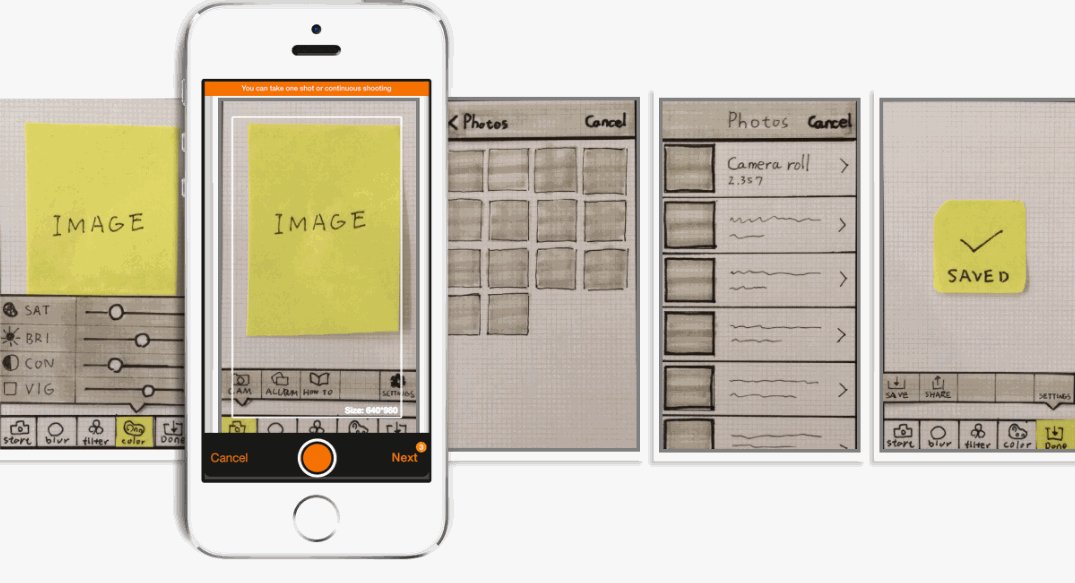
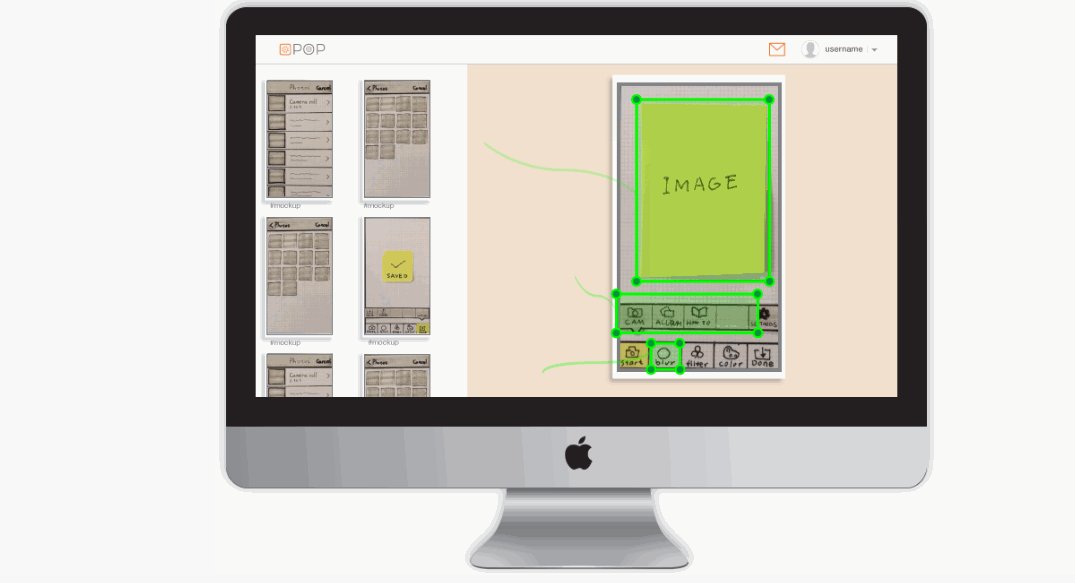
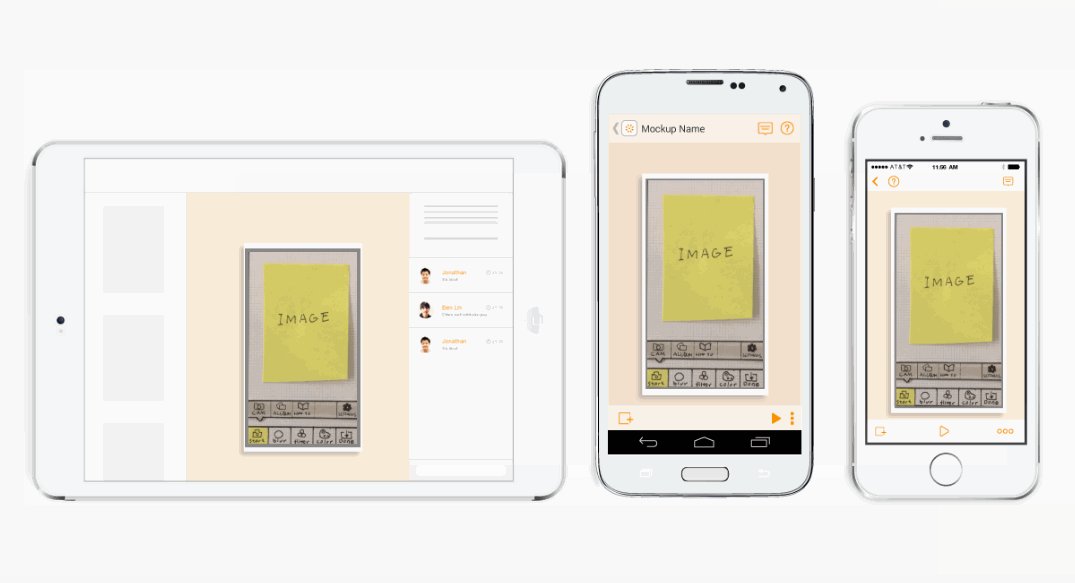
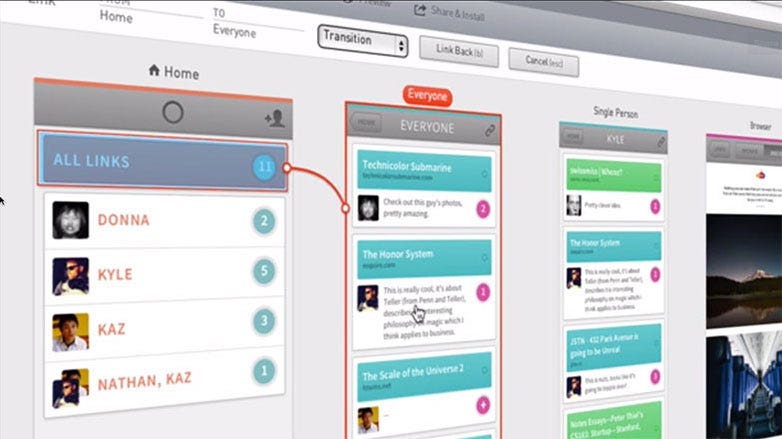
2) Bước tiếp theo là chụp lại các bức vẽ phác thảo bằng điện thoại và cho tất cả vào POP để tiến hành thử mẫu.
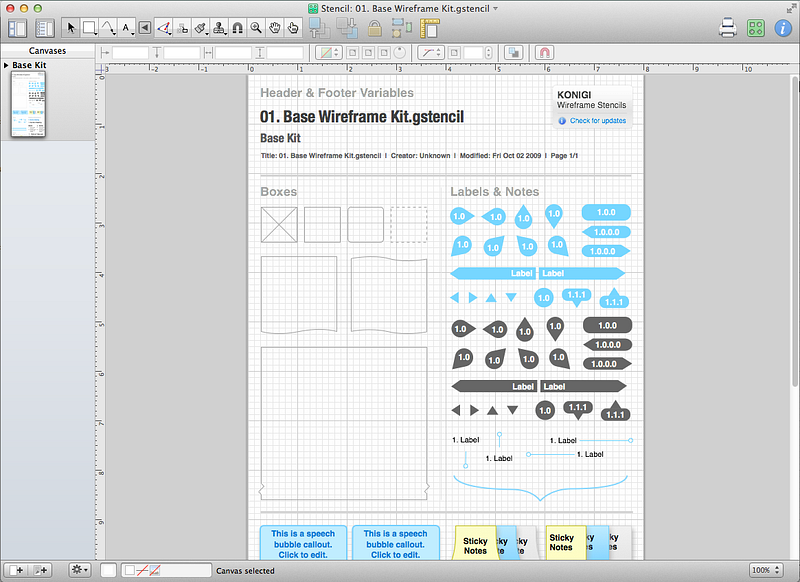
3) Tiếp theo, bạn sẽ cần làm wireframe. Vẽ phác thảo thôi chưa bao giờ là đủ, do đó wireframe là yếu tố cần phải có trong mọi trường hợp. Hãy mở Omnigraffle và bắt đầu tạo wire nào.
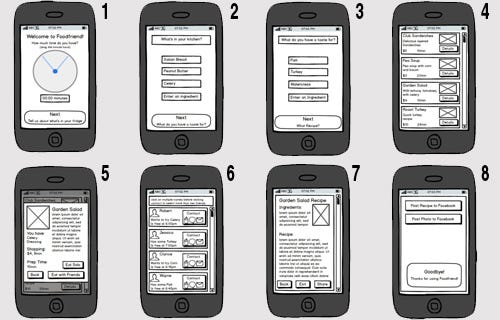
4. Bạn sẽ nhận ra mình cần một menu, do đó hãy mở Balsamiq lên và làm lại phần wire.
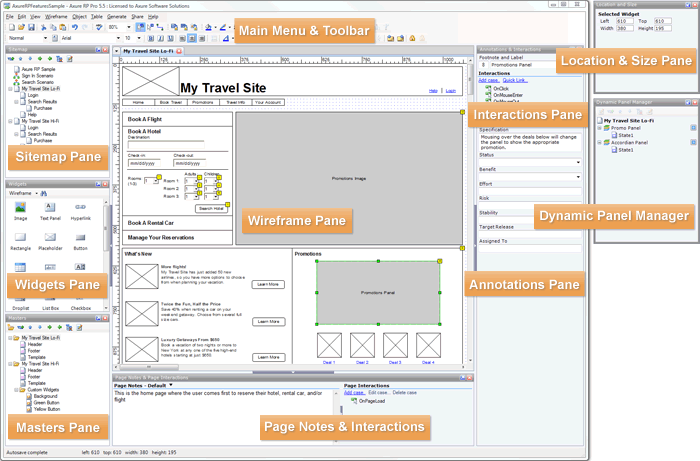
5) Sau đó, bạn vô tình thấy rằng mình thật tình không ưa Balsamiq và làm lại mọi thứ bằng Axure.
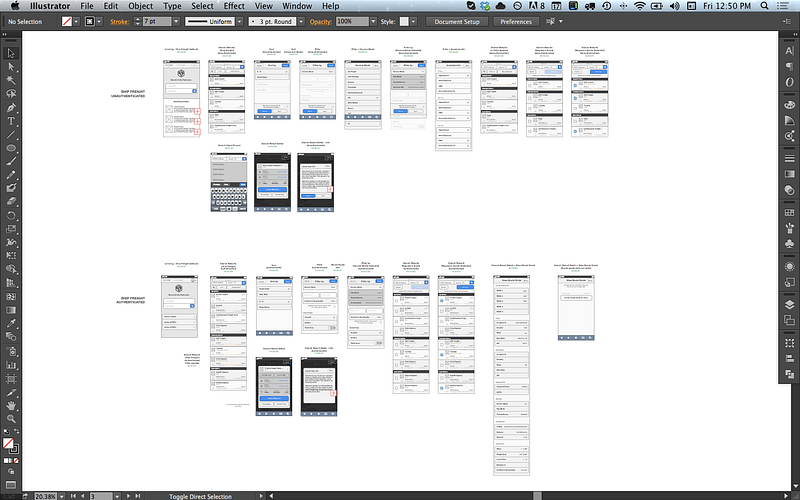
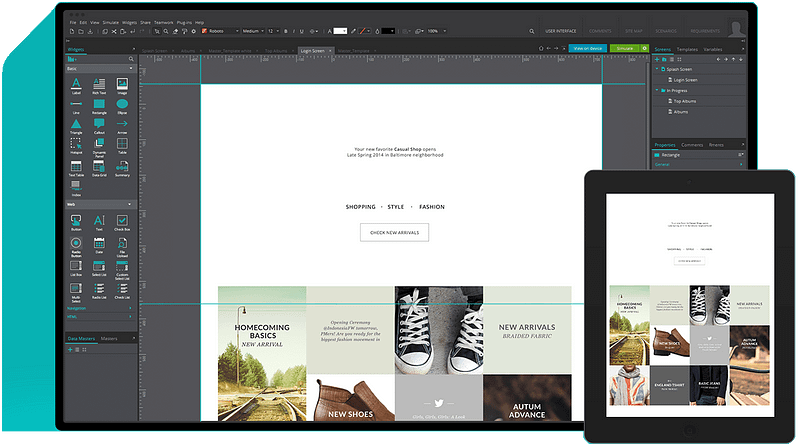
6) Tiếp theo, bạn lại thấy mình rất ghét Axure nên chuyển qua xài Adobe Illustrator và tốn $89 để mua bộ UI Wireframing.
7) Bạn xuất wire dưới định dạng PNG và cho chúng vào Invision để có thể chia sẻ chúng với mấy đứa trong nhóm.
8) Sớm mai thức dậy, bạn sẽ phải vừa khóc vừa ăn tô ngũ cốc Honey Bunches of Oats bởi những lời nhận xét vô cùng sắc bén và đầy mỉa mai mà Jonathan chia sẻ về các bản mẫu của bạn.
9) Bạn quyết định là sẽ không bao giờ dùng Invision nữa vì Jonathan quái ác.
10) Bạn làm lại bản mẫu trên Marvel và hi vọng là Jonathan sẽ không biết làm thế nào để bình luận trên Marvel.
11) Cuối cùng bạn đã thành công. Wireframe cũng xong, khỏi cần Jonathan và đến lúc tập trung vào những bản mẫu chi tiết hơn rồi.
12) Chọn lấy một vài bức ảnh mọi người thường dùng và lấy Photoshop để tối ưu hóa chúng.
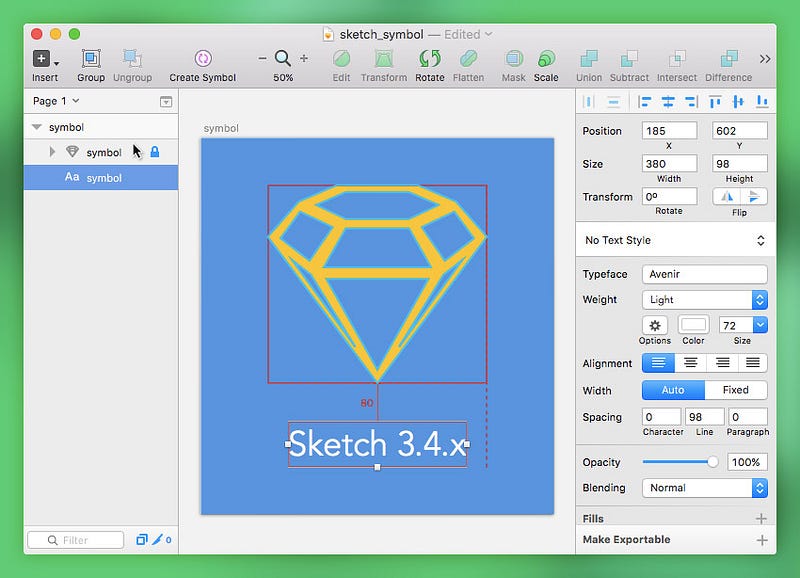
13. Mở Sketch ra và bắt đầu tạo UI cho phần mềm. Sản phẩm hoàn chỉnh dần lộ diện rồi đấy.
14) Giờ thì xuất ra dưới dạng PNG và chèn màn hình vào Flinto Lite thôi.
15) Bạn nhận thấy mình cần thêm một vài chi tiết tối tân nên đã chi thêm $99 để mua Flinto for Mac.
16) Giám đốc/Bên hữu quan/Khách hàng “không cần đến một phần mềm khác trên điện thoại” và sẽ không tải Flinto cho iPhone đâu.
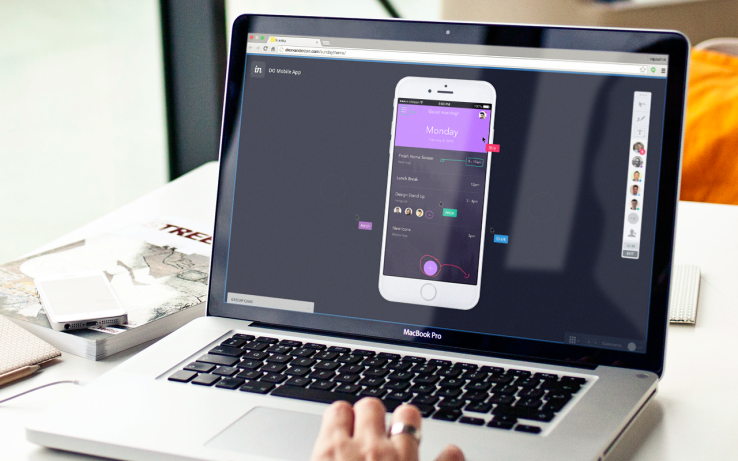
17) Bạn chèn thiết kế của mình vào Principle và thêm vào đó các tương tác sống động.
18) Bạn phát hiện ra Principle xuất video? Và bạn chỉ biết ngồi thẫn thờ trong giây lát. Mọi thứ rồi sẽ ổn thôi phải không?
19) Bạn bắt đầu tải Pixate bởi nó có tốn một đồng xu nào đâu.
20) Bạn học cách sử dụng Pixate (Chúc bạn may mắn nha).
21) Những gì bạn muốn làm tiếp theo là đập tan tành chiếc máy tính yêu thương. Mà nếu được thì hãy kiềm chế lại bớt tính khí lúc này. Tất cả đều nằm trong quy trình sáng tạo cả thôi. Bạn cần những giây phút thất bại để có cơ hội làm lại từ đầu. Chúng sẽ không bao giờ làm bạn chùn bước.
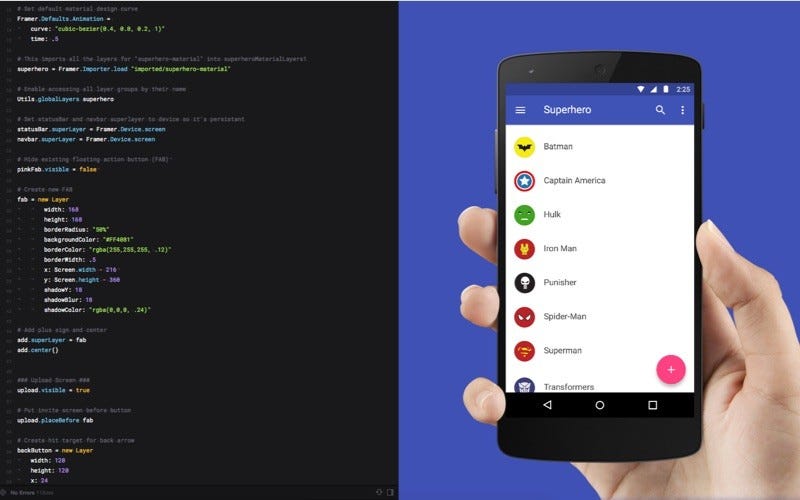
22) Bởi Pixate đã khiến bạn đạt đến đỉnh điểm của sự điên dại, hãy tải bản dùng thử Framer.
23) Giờ thì hãy ăn đi ăn cái đã. Bạn xứng đáng mà.
24) Ăn trưa xong thì bạn nhận ra là Framer bản dùng thử đã hết hạn (họ cho bạn có 32 phút dùng thử thôi hà).
25) Lết mông đi làm lại bản mẫu trong Justinmind.
26) Cho đồng đội một tí bất ngờ bằng cách gửi họ file Justinmind, cái mà không ai có thể mở được vì họ có biết nó là cái méo gì đâu.
27) Bạn sẽ có cảm giác muốn nhảy ra ngoài cửa sổ tòa nhà ngay và luôn nhưng chợt nhận ra mọi thứ vẫn còn cứu vãn được vì đứa bạn chí cốt vừa quăng cho một công cụ làm mẫu thử tuyệt vời tại các buổi gặp gỡ/hội nghị/bài blog/TED talk/Product Hunt.
Xin cảm ơn các bạn đã dành thời gian đọc bài viết này. Tôi hi vọng là nó sẽ giúp các đồng nghiệp đang chật vật ngoài kia ít nhiều.
Trân trọng cảm ơn Krishen Kotecha đã truyền cảm hứng cho bài viết này cũng như chịu đựng tí hài hước của bản thân tôi.
Tác giả: Keaton Herzer
dịch: idesign.vn
Nguồn: Prototype
-----------------***---------------
Hướng dẫn cách tải về (dowload): http://khodohoa.vn/hot-trend/huong-dan-cach-tai-ve-tai-nguyen-tren-web.html
-----------------***---------------